| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- UI팝업
- MySQL
- 트랜드분석
- 사용성
- 트랜드
- 사용자
- MZ세대
- 팝업가이드
- 디자인검증
- 토스트팝업
- UX리서치
- 2022년디자인트렌트
- SQL
- 앱디자인트랜드
- 디자인스터디
- UX
- 휴리스틱
- 디자인원칙
- UX공부
- UX디자인
- UI
- UXUI
- 그래픽디자인트랜드
- 2022년트랜드
- UX스터디
- 디터람스10계명
- 스낵바팝업
- 디자인
- 2022트랜드
- servicebluprint
Product Designer 의 UX UI 스터디
[휴리스틱 10원칙] 3.사용자의 선택권 및 자유도 본문
요약
사용자의 통제력을 UI에서 높인다는 것은 사용자는 신속하게 실수를 수정하거나 선택한 것을 취소할 수 있어야함을 의미한다. 문제에서 쉽게 벗어날 수 있어야하며, 쉽게 할 수 없을 경우 사용자는 갇힌 느낌을 받거나 불편하다고 생각 할 수 있다.
-
시스템의 이전 상태로 돌아 갈 수 있는 UI컨트롤들
1.뒤로가기버튼 : 사용자가 이전 페이지 또는 화면으로 되돌수 있다.
2.취소버튼 : 사용자는 하던 작업을 끝내거나 여러 단계의 작업을 취소할 수 있다.
3.닫기버튼 : 닫기버튼은 유저가 보고 있는 새로운 뷰를 닫을 수 있다.
4.이전작업 버튼 : 유저인터페이스에서 작업하던 이전 작업으로 되돌릴 수 있다.
사용자에게 항상 이전 단계로 이동 할 수 있도록 허용
뒤로가기 단추를 클릭하여 서치를 하는 사용자들을 볼 수 있다. 홈버튼을 눌러서 다시 작업을 하거나, 상위 메뉴를 눌러서 페이지를 이동하는 것이 아닌 반복적으로 뒤로가기 버튼을 눌러서 탐색하는 것이 익숙하기 때문이다. 무분별하게 무조건 새 화면을 띄우게 되거나 뒤로가는 히스토리백이 제대로 작동하지 않으면 사용자는 뒤로돌아가지지 않는 상황에서 당황 할 수 있다.
사용자가 뒤로 돌아가게 될 경우 작업하던 내용이 삭제되는 경우들이 있는데 그럴때는 뒤로가기를 취소할 수 있는 기회를 제공해야한다. 사용자가 작업하던 내용은 손실하지 않고 저장을 한뒤 이동을 하게 하거나 재작업을 해야 할 수 밖에 없다는 경고를 알려준다.
모바일 앱에서 사용자는 웹에 대한 경험으로 부터 학습된 뒤로버튼에 대한 경험때문에 상위 메뉴로 가는 것이 아닌 이전으로 간다고 기대하는 경향이 있다. 기획자나 디자이너들은 상위 메뉴로 되돌리는 것을 이전이라고 생각하고 앱을 디자인하거나 설계하여 사용자의 기대를 충족시키지 못할 수 있다.
이전, 뒤로가기를 선택했을때 사용자의 기대치 충족시키기
전체를 덮는 풀팝업 또는 오버레이된 모달뷰 위로 올라온 화면에서 이전으로 돌아가기 위해서 링크닫기 또는 X버튼을 누르지 않고 브라우저의 뒤로가기 버튼을 사용하는 경우가 많다. 사용자는 한단계가 아닌 두단계 뒤로 돌아게 될때 당황 할 수 있다. 오버레이를 통해 새화면으로 착각 할 경우 [뒤로,이전] 버튼이 [닫기]와 동일한 작동을 하는지 확인해야한다.
모바일 앱에서 사용자는 웹에 대한 경험으로 부터 학습된 뒤로버튼에 대한 경험때문에 상위 메뉴로 가는 것이 아닌 이전으로 간다고 기대하는 경향이 있다. 기획자나 디자이너들은 상위 메뉴로 되돌리는 것을 이전이라고 생각하고 앱을 디자인하거나 설계하여 사용자의 기대를 충족시키지 못할 수 있다.

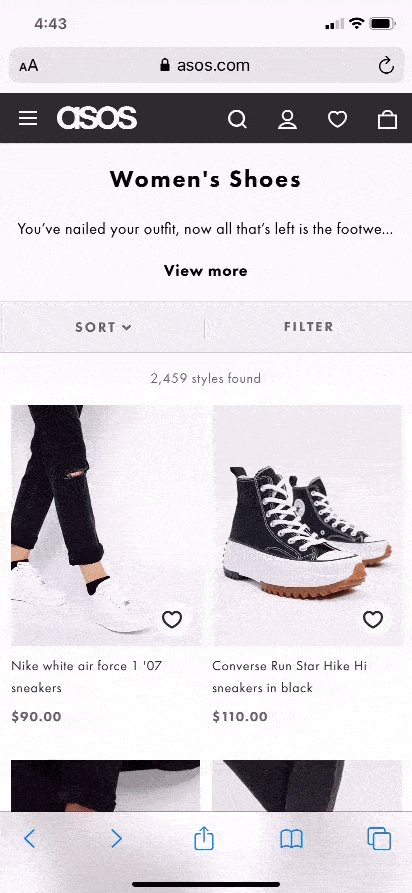
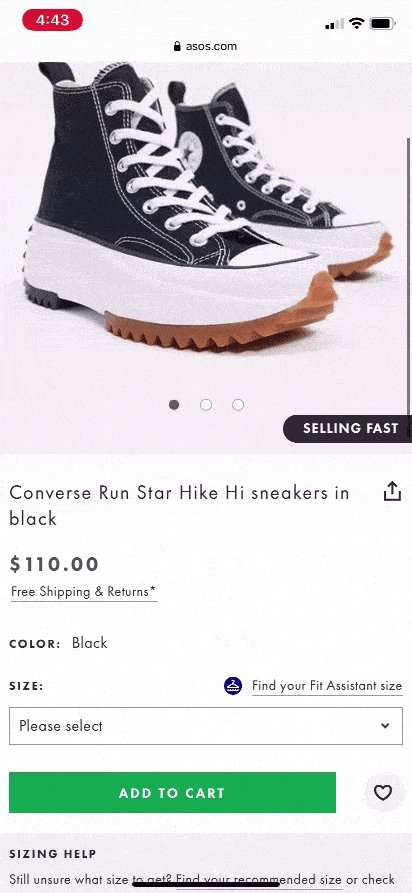
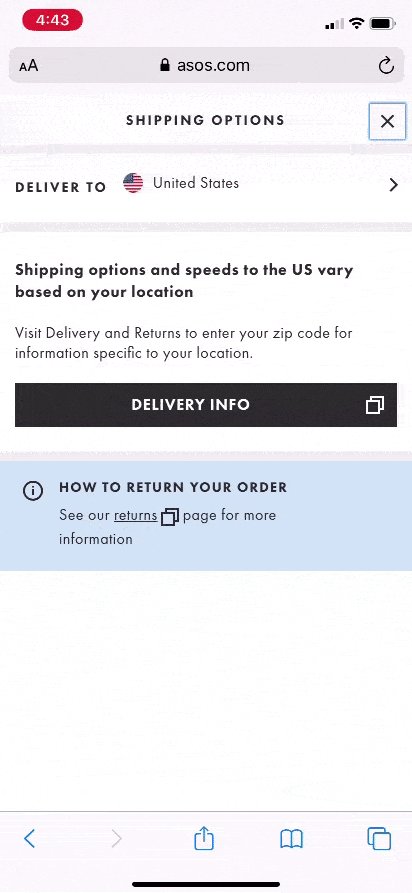
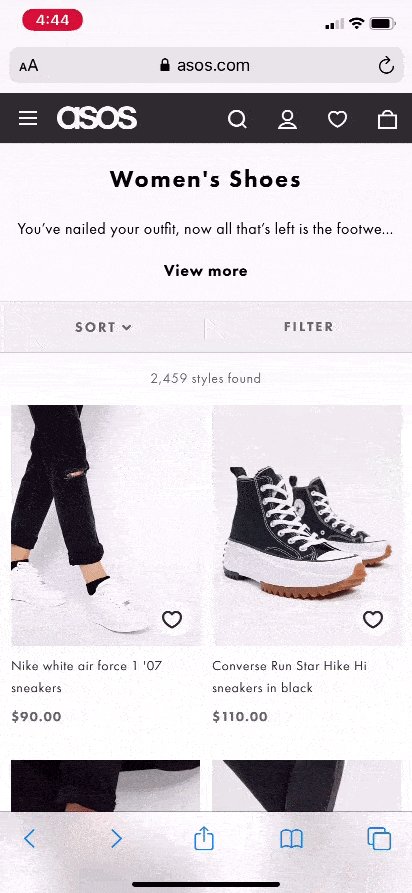
[Bad case] 아소스 앱에서 상품상세뷰로 넘어 온 다음에 배송옵션을 선택 후 닫기버튼을 눌렀을때 사용자는 다시 제품 상세페이지로 넘어갈것이라 기대했지만 제품 리스트페이지로 두단계전으로 넘어갔다.
종료를 쉽게 발견하고 사용 할 수 있도록 만들기
실제 공간에서도 출구를 발견하기 쉽도록 표지판을 두듯히 닫기, 종료 또는 취소 표시를 배치할 때 사용자가 익숙하게 예상하는 위치에서 찾을 수 있도록 제공한다. 일반적으로는 우상단에 X 아이콘이 위치한다.
종료 표시를 예상 위치에 배치하고 텍스트 '닫기' 와 함께 제공하거나 범용적으로 사용하는 'X'아이콘을 적용한다.

[Bad case] Harper's Bazaars 웹사이트의 팝업 닫기버튼이 왼쪽하단에 있어서 쉽게 찾기 어렵다.
사용자가 쉽게 행동을 취소할 수 있도록 하기
사용자가 구매, 송금 또는 대규모 다운로드를 시작하더라도 언제든지 작업을 취소 할 수 있어야한다. 취소 옵션은 찾기 쉽고 빠르게 실행 할 수 있어야한다. 여러단계 프로세스에서는 취소 대신 뒤로가기를 사용 할 수 있지만 불필요한 클릭을 방지하기 위해서는 취소를 디자인 하는 것이 가장 좋다. 작업을 취소하는 의미로 '취소'가 쓰여야 하고 보여지고 있는 창을 닫는 의미로 '닫기'가 사용되어야한다.
모바일에서는 취소 대신 X아이콘을 사용하여 공간을 절약할 수 있지만 X를 캔슬이 아닌 닫기로 오인하는 경우가 있다. 일부 인터케이스에서는 사용자 오류를 방지하기 위해서 둘 사이의 차이를 구분하는 것이 중요하다. X가 닫기 및 취소를 의미하는 경우, 사용자의 작업 손실을 방지하기 위해 텍스트를 확실하게 '취소'라고 사용하거나 취소된다는 메세지를 확실하게 보여준다.
[Good case] 트위터의 좋은 케이스이다. 쓴 글을 삭제 / 임시저장 / 취소를 할 수 있다.  |
[Good case]아이폰의 연락처 삭제를 누를시 작업 취소를 할 수 있는 기회를 한번 더 제공한다.  |
실행 취소를 지원하기
사용자가 시스템 상태를 변경하려면 쉽게 실행 취소를 할 수 있다. 실수로 텍스트를 한단락을 모두 지웠다고 하면 다시 되돌 릴 수 있어야한다.
물리적 키보드가 있는 경우 ctrl + z 를 지원할 수 있지만 모바일 또는 터치디바이스의 경우에는 인터페이스에서 여러 가지 방법으로 지원 할 수 있다. 예를 들어 사용자가 실수로 장바구니에 항목을 추가한 경우 해당 항목을 제거 할 수 있도록 해야한다. 그래픽 작업 또는 문서를 작성하는 툴에서는 보통 이전작업(undo), 다시실행 (redo) 두가지 모두 제공하여 사용자가 원하는 작업 단계로 이동 할 수 있어야한다.

[Good Case] 캔바의 작업 영역을 보면 좌상단에 실행취소 / 다시 실행 버튼이 위치한것을 알 수 있다. 사용자는 원하는 실행 단계로 이동 할 수 있다.
실행취소를 사용자가 발견 할 수 있는지 확인해야한다. 예전에 iOS에서 모바일을 흔들면 실행취소가 되는 기능을 지원한 적이 있었는데 이것은 사용자가 발견하기 어려워서 있는 기능인지도 몰랐었다. 사용자는 문서 편집메뉴에서는 Edit 메뉴 중에서 실행취소와 다시실행이 있을 것이라고 기대할 것이다.

항상 실행취소와 다시실행버튼을 툴바에 위치 시킬 수 없다면 구글 드라이브처럼 토스트 팝업으로 처리 할 수도 있다.
-
결론
사용자가 우리가 만든 제품을 자유롭게 사용 할 수 있다고 확신켜주기 위해서 사용자들은 쉽게 작업하던 내용을 취소, 되돌아가기, 실행취소 할 수 있도록 디자인해야한다. 어느 화면에서든 자유롭게 진입하고 나갈 수 있는지 꼼꼼하게 기능들을 제공한다면 사용자들은 작동이 잘하는 시스템이라고 느낄 것이다.
'UX UI 스터디 > UX 리서치' 카테고리의 다른 글
| [휴리스틱 10원칙] 6.직관성 (0) | 2021.12.09 |
|---|---|
| [휴리스틱 10원칙] 5.에러예방 (0) | 2021.12.08 |
| [휴리스틱 10원칙] 2.시스템과 현실 세계의 매칭하기 (0) | 2021.12.05 |
| [휴리스틱 10원칙] 1.시스템 상태 가시성 (0) | 2021.12.04 |
| [UX 리서치] 휴리스틱 10가지 원칙 사용성 User Interface 디자인 (0) | 2021.12.01 |




